Safariでソースコード(HTMLやCSS)をみる方法。

というわけで、Safariでソースコードを見る方法です。
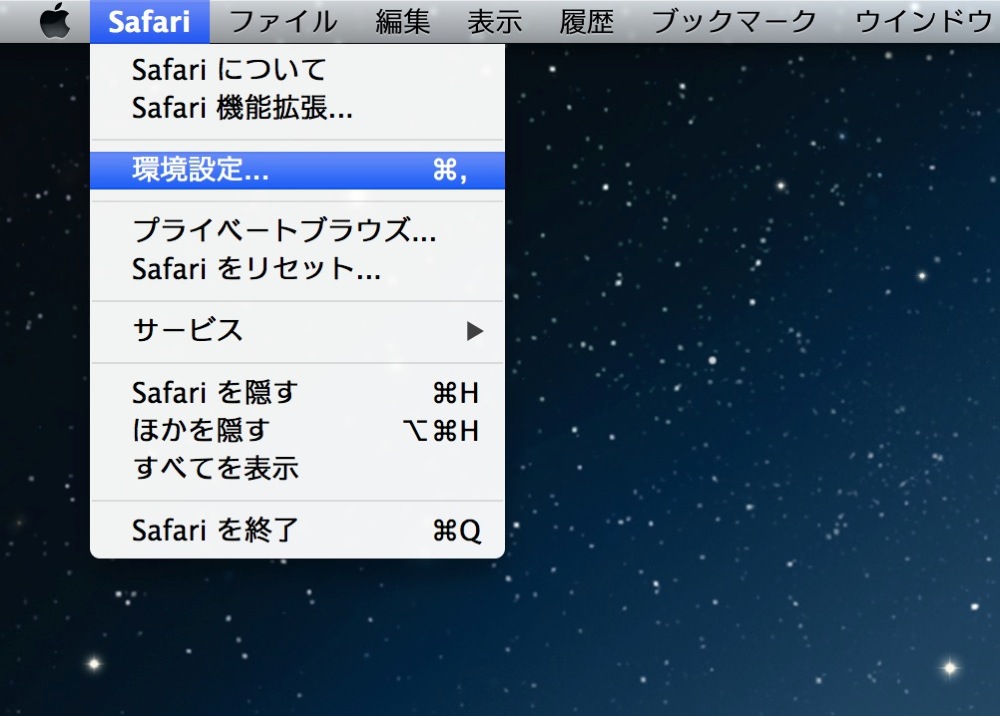
SafariのメニューバーのSafariをクリックして「環境設定...」をクリックします。

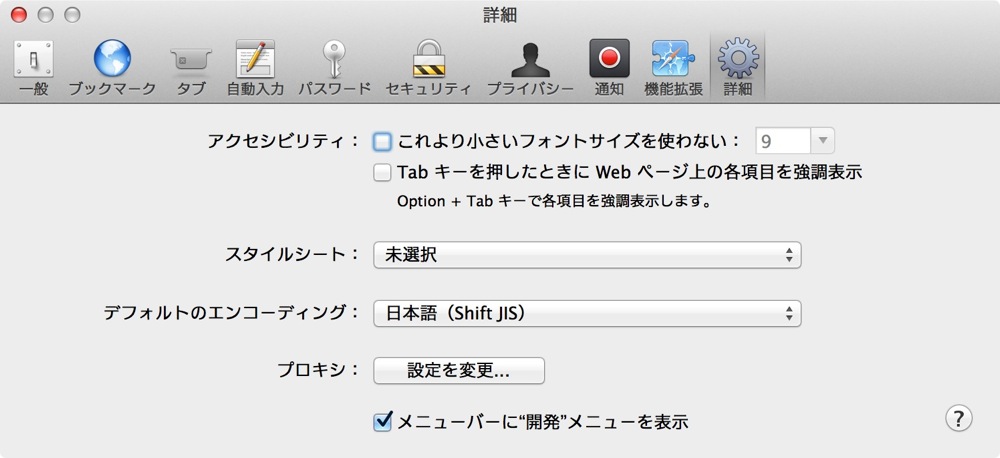
詳細タブの一番下にある「メニューバーに”開発”メニューを表示」にチェックをいれます。

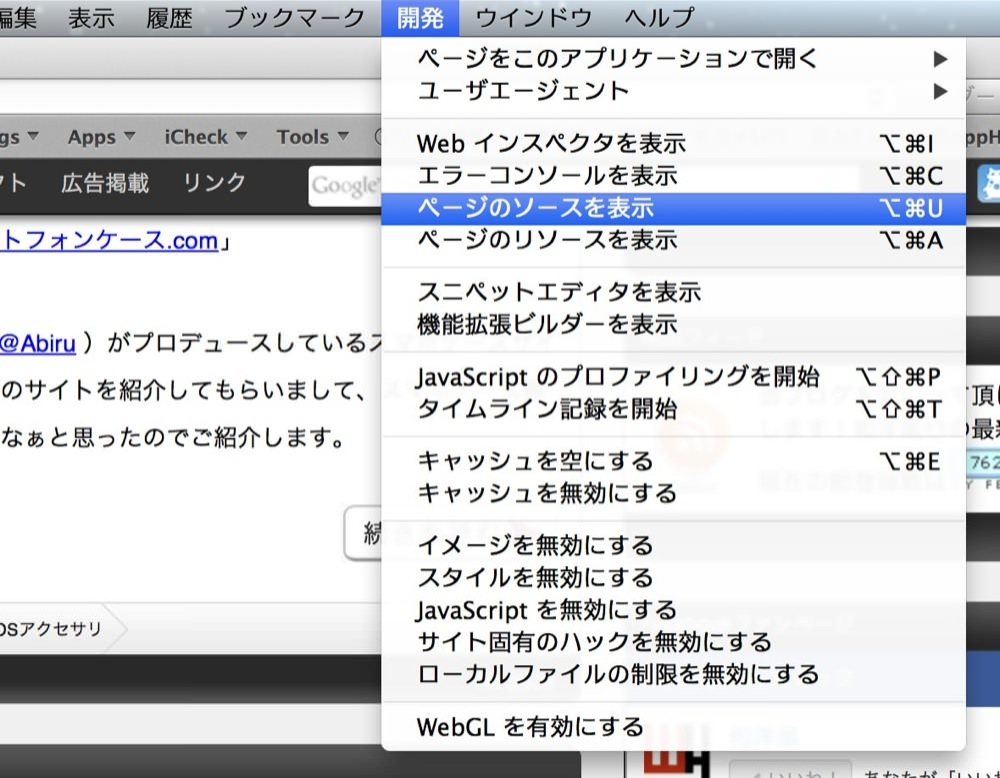
するとメニューバーに開発が追加され、ウェブページのソースが見ることが可能になります。

右クリックからも見れます。ちなみにソースコードをみるためのショートカットキーは「command + option + U」です。

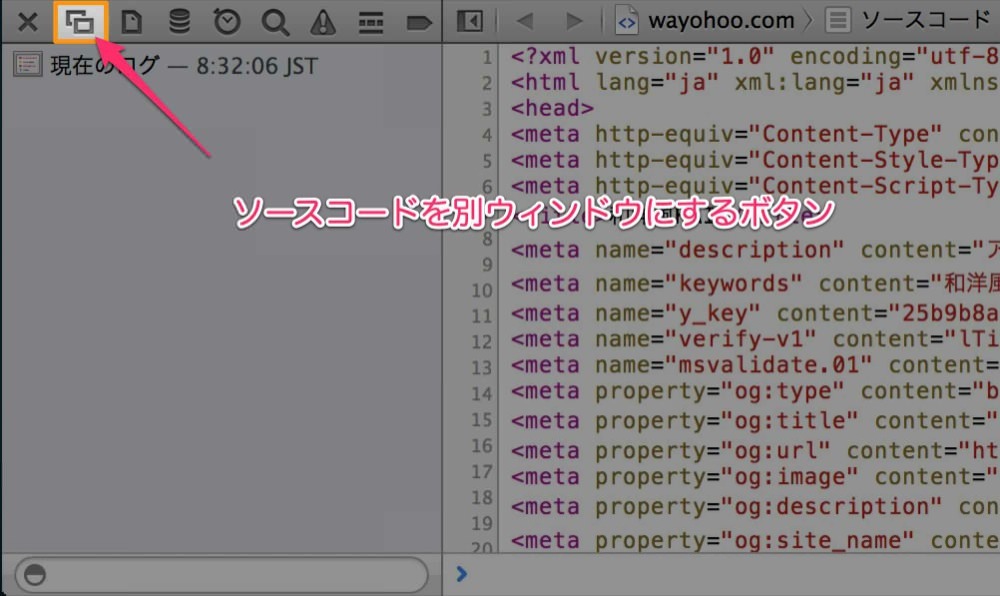
こんな感じで。

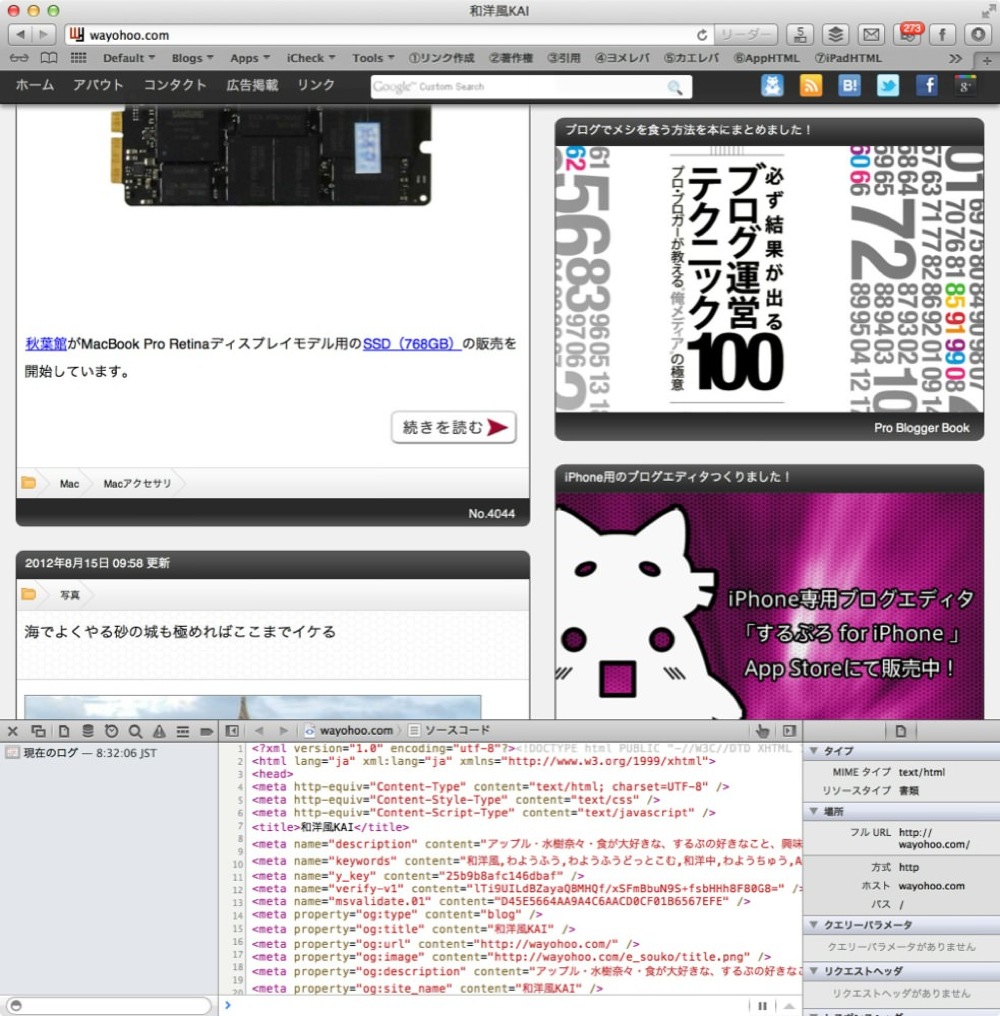
ちなみに別ウィンドウアイコンをクリックすれば

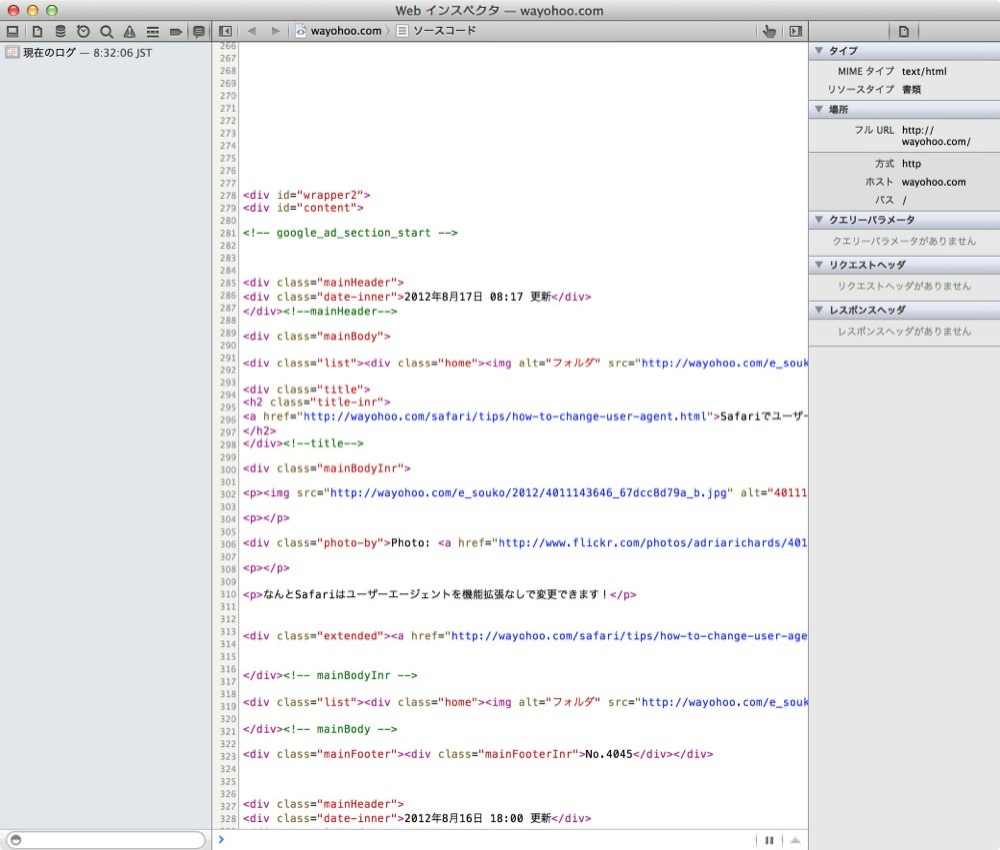
このように広々とソースコードを見ることも可能です。